Managing pages
Created:
2015-07-13
Last updated: 2016-06-08
Last updated: 2016-06-08
Post view count: 2844
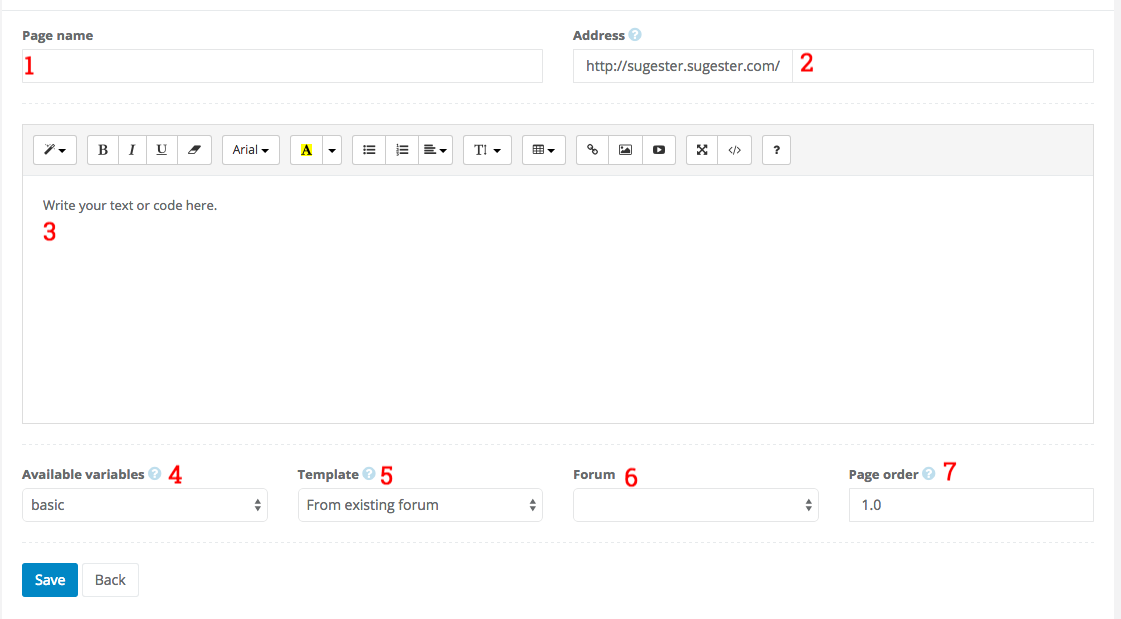
Sugester is your online customer support and service center. Apart from our core tools - the helpdesk dashboard, simple CRM, product forum and knowledge base - you can also use Sugester to build basic help pages. All it takes is a few clicks - our built-in editor has the same familiar interface as most popular text editors. If you prefer, you can also go for the more advanced functionality and use your own HTML code and our Handlebars variables. To start working on a new subpage, go to Settings > Page settings > Add page. You will see this screen:

As you can see, there are 7 main editable elements marked on the picture. Let's go over them in the order they are labeled.
- Page name, or title if you prefer. This should be a few words clearly explaining the contents of the page. They will be displayed as the tab tile in your browser.
- Address is normally generated based on your title. You can change it, however it is better for SEO to leave it as is.
- Page content field. This is the most important part of the entire page. Here you can write text, insert images, tables, hyperlinks and so on using our familiar WYSIWYG interface. If you are a more advanced user, you can also create your own HTML code and use our Handlebars variables (see them on GitHub).
- Available variables. This drop-down list lets you choose between several 'packages' of Handlebars variables. Variables from the 'package' you choose will be available for use within the page.
- Template can be either imported from one of your forums or left blank.
- Forum is where you can pick which of your Suggestion Forums or Knowledge Bases your new page will be tied to.
- Page order is a number that determines the placement of the page you're editing within an automatically generated menu. This is only relevant if you have more than one page. Choosing '1' means the page is first in the menu etc.
Back

Add Comment