Document template
Created:
2017-06-22
Last updated: 2019-12-10
Last updated: 2019-12-10
Post view count: 2453
Sugesters’ document templates allow you to create compact document files, which you will be utilizing when working with your customers.
The system allows you to generate professional orders, offers, agreements or envelopes in an instant.
For instance, when creating an offer from a template, you save time, as you do not have to create it from scratch. The system based on the template and the variables therein will automatically supplement the necessary information. I.e. the name of the product, the proposed price, or the data of the customer, for whom the offer was generated. All that is left for you is to send the ready offer to your customer.
You can create document templates for both clients and deals. Below you will find 3 default templates, one for an offer, one for an agreement and one for an envelope, all of which you can use.
For now generating custom templates is only available to administrators.
In this article we have covered;
1. Offer template example with the corresponding code
2. Agreement template example with the corresponding code
3. Envelope template example with the corresponding code
4. How to generate a document template on the basis of a template for a single client or deal
5. How to generate a document template on the basis of a customer list or deal list
1. Template example for the following documents: Agreement, Offer, Envelope
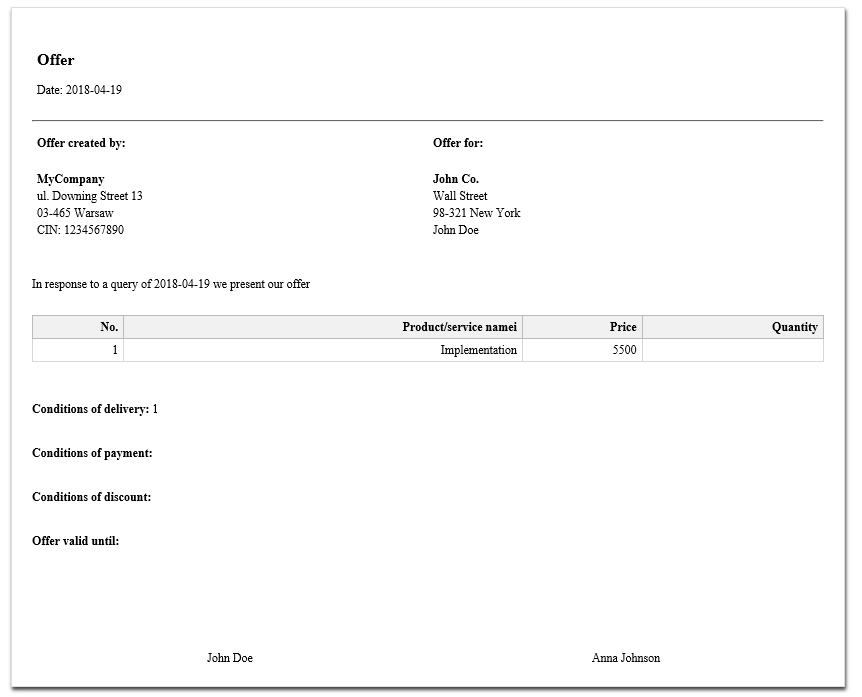
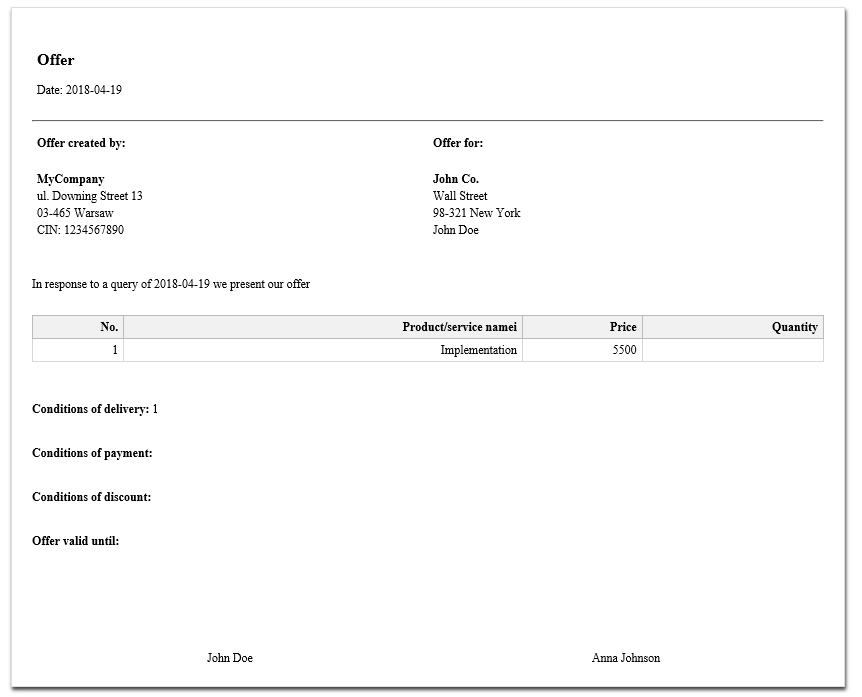
Offer

The template and its content can be edited at any given time. When creating a template, you can set which fields will be supplemented automatically. When generating an offer, the system will compile the data which is complacent for this offer. If you want the document to be filled with specifically set information from a customer/deals card (profile?), you have to use variables. Below the list of variables used in this example:
{{company_name}} - your company name. In the settings: Company name
{{client.name}} - customer, for whom you are creating the offer. On the customer card: Client name
{{deal.date}} - date on which the offer was creating. On the deal card: Date
{{deal.string1}}, {{deal.string2}}, {{deal.string3}} - Own fields on the deal card. Field type: text.
{{deal.date1}} - own field on the deal card. Field type: data
Document template for: OFFER
1) Content
2) CSS Code
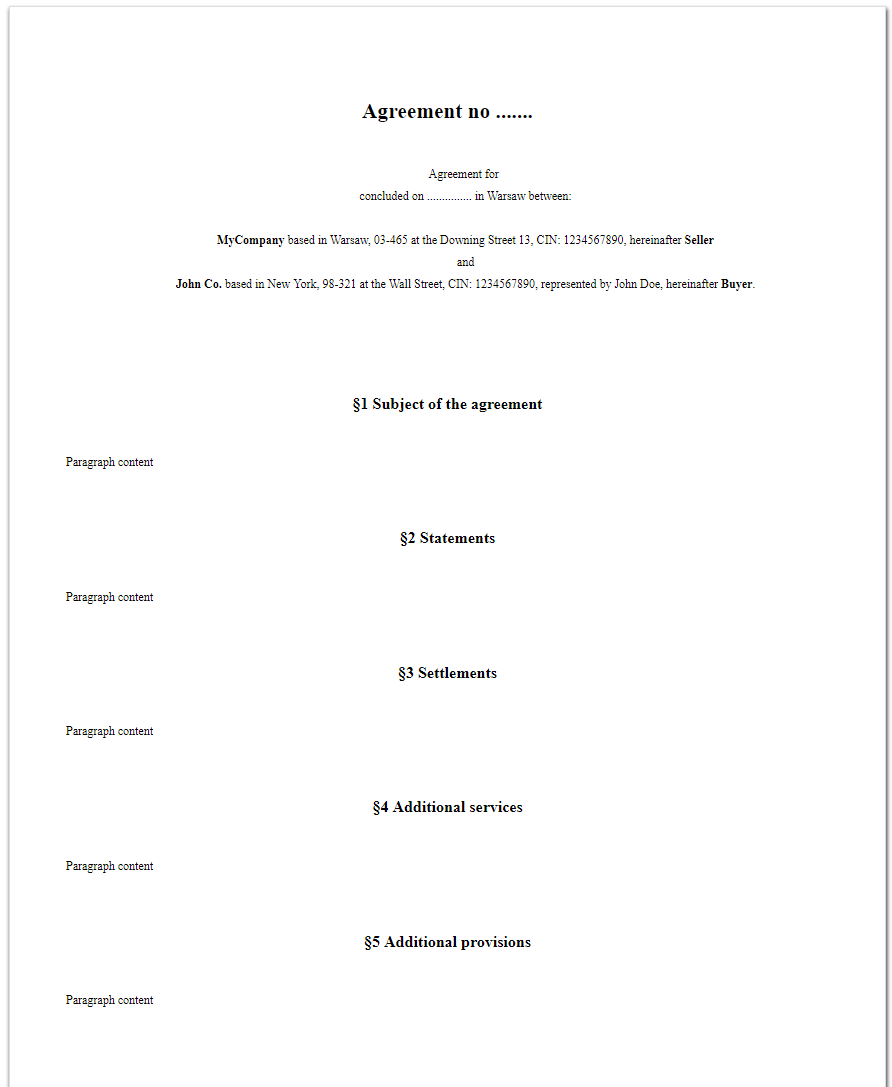
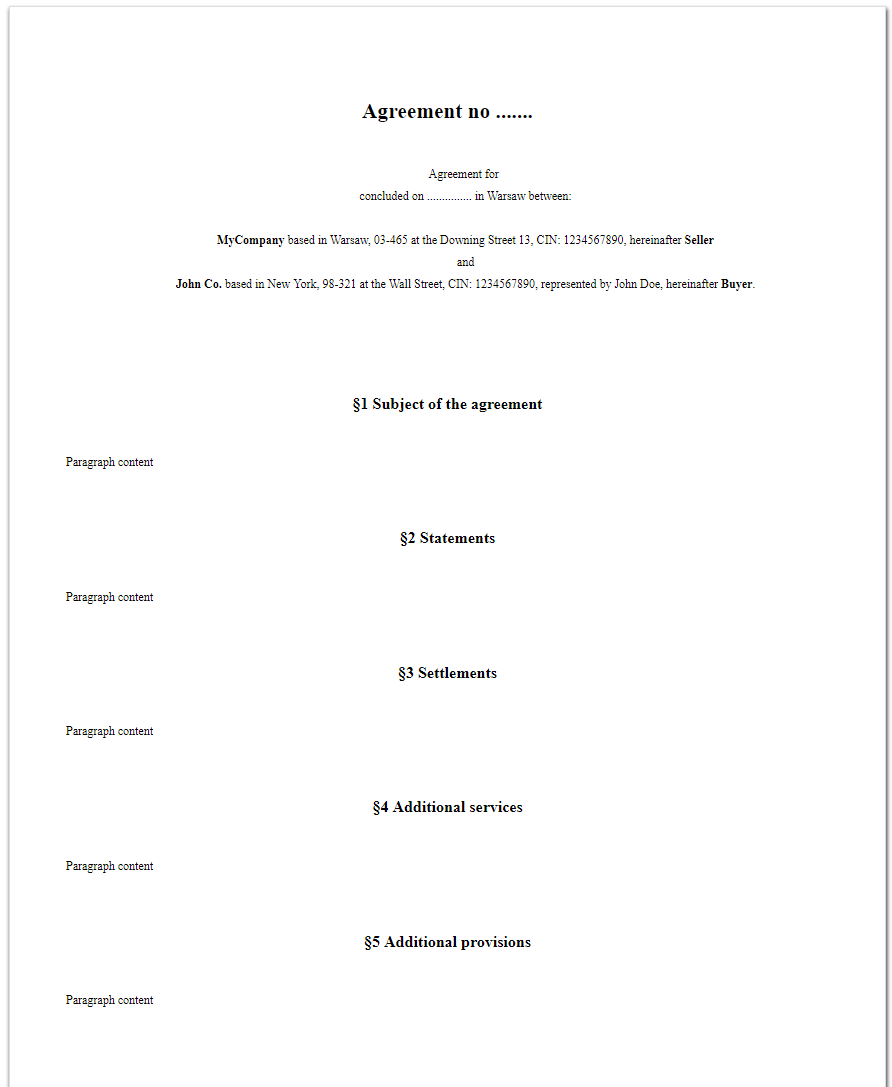
Agreement

Just like in the previous example, the template can be edited and its content changed. You can also determine which data should be supplemented automatically when generating. The list of used variables:
{{deal.name}} - name of the service/product to which the deal applies. On the deal card: Name
{{deal.date}} - Date when the deal was signed. On the deal card: Date
{{company_city}} - City, in which your company is located. In the account settings: City
{{company_name}} - Your company name. In the account settings: Company name
{{company_street}} - The name of the street on which your company is located. In the account settings: Street
{{company_tax_no}} - Your companies TAX ID. In the account settings: VAT ID
{{client.name}} - Name of the customer with whom you sign the deal. On the client card: Client name
{{client.city}} - City, in which your client's company is located. On the client card: City
{{client.street}} - The name of the street on which your client's company is located. On the client card: Street
{{client_tax_no}} - clients TAX ID. On the client card: TAX ID
{{client.first_name}} {{client.last_name}} -first and last name of the client's representative. On the client card: Name and last name
Document template for Agreement
1) Content
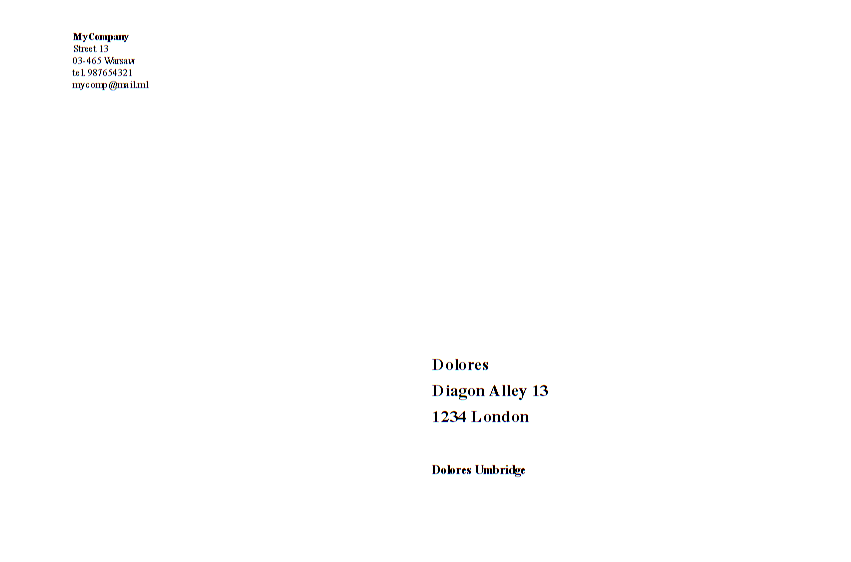
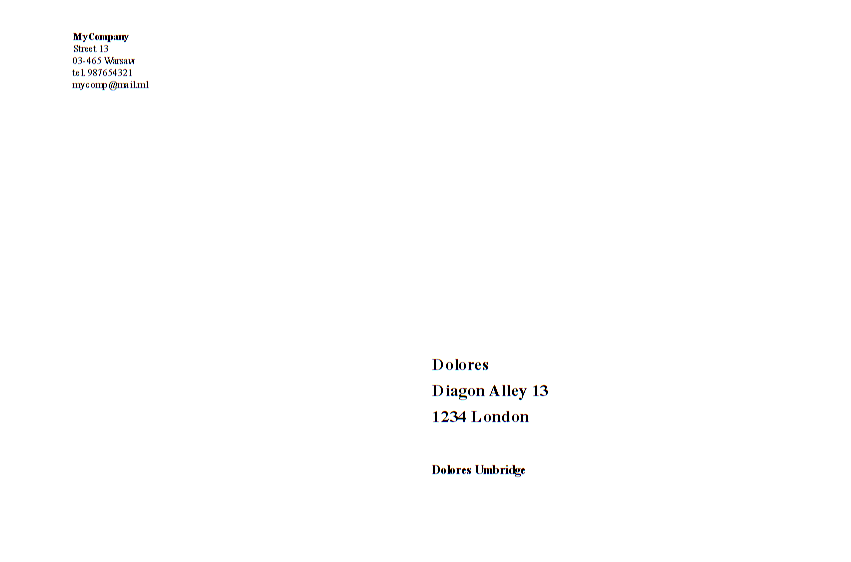
C5 Envelope

When preparing an envelope you have to use variables for the addresses of the sender and the recipient, so for your company and your client's company. Below a list of the variables (the variables have been used in the other examples.
{{company_name}} - Your company name. In the account settings: Company name
{{company_street}} - The name of the street on which your company is located. In the account settings: Street
{{company_postal_code}} - Your company postal code.
{{company_city}} - City, in which your company is located. In the account settings: City
{{company_phone}} - your company's phone number
{{company_email}} - your company’s email address
{{client.name}} - Name of the customer with whom you sign the deal. On the client card: Client name
{{client.city}} - City, in which your clients company is located. On the client card: City
{{client.street}} - The name of the street on which your clients company is located. On the client card: Street
{{client.post_code}} - your client’s postal code.
C5 Envelope Template (for a single client)
1) Content
2) CSS Code
C5 Envelope Template (for a customer list)
1) Content
2) CSS Code - the same as in the example above - for a C5 Envelope for a single client
The explanation on how to create a template and a ready-to-use script for the templates above together with the CSS code can be found in this article: Creating template document for deal or client
2. How to generate a document on the basis of a template for a single client or a single deal
To generate a new document on the basis of a document template, with filled out data from the customer/client card ….
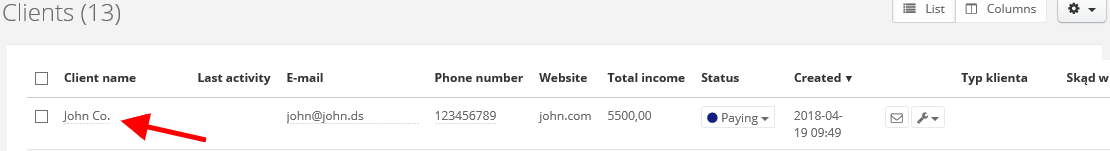
1) Enter the Client's or Deals tab and select the record, for which you want to generate a document

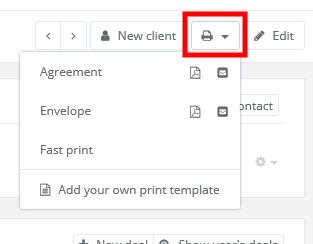
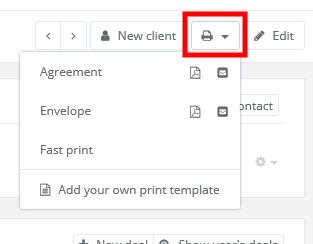
2) Open the drop down menu, by clicking on the copier icon in the top right corner and select the right template

3) The template can be edited, viewed, or send by email at any given time, by using the icons on the right.

4) Download the generated file in PDF

3. How to generate a document on the basis of a template for a list of clients or deals
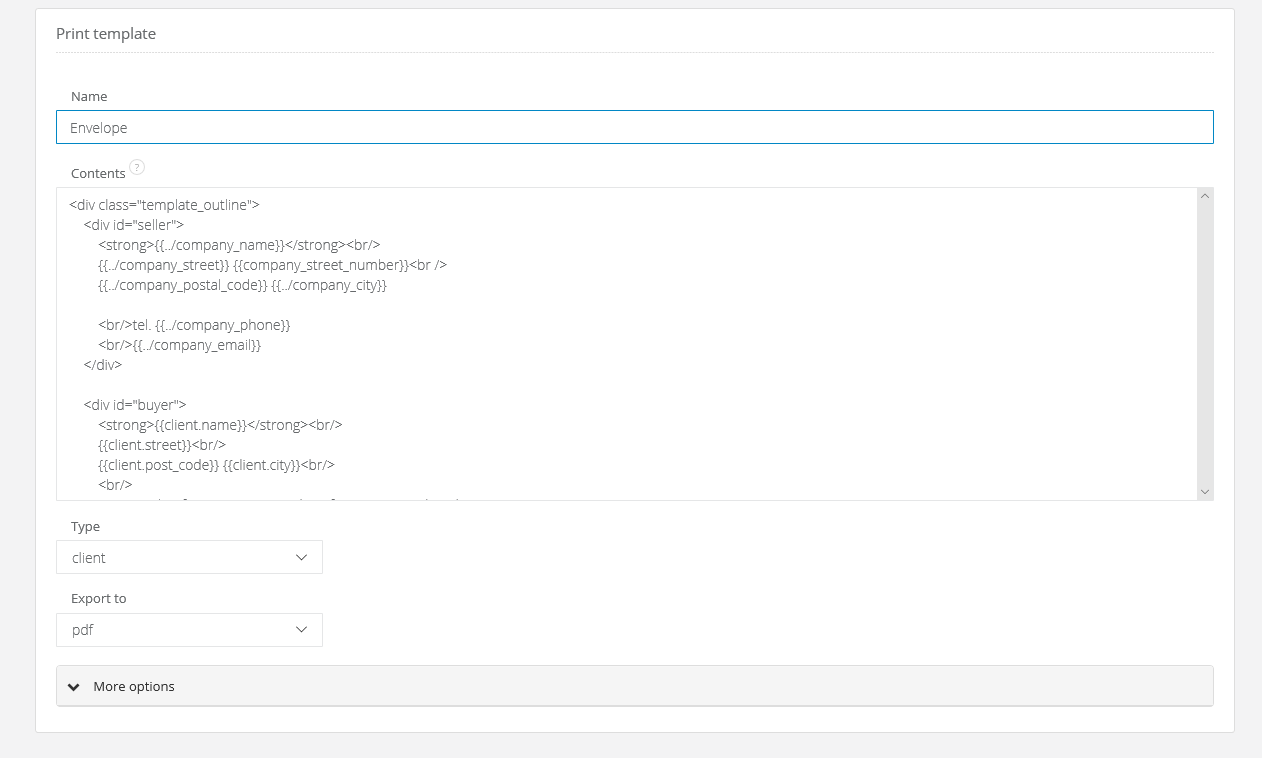
If for instance, you want to send your document to your clients in hard copies and you want to address an envelope to all of them, navigate to the client's list, click on the gear (settings) icon, and select ‘Add your own report’.
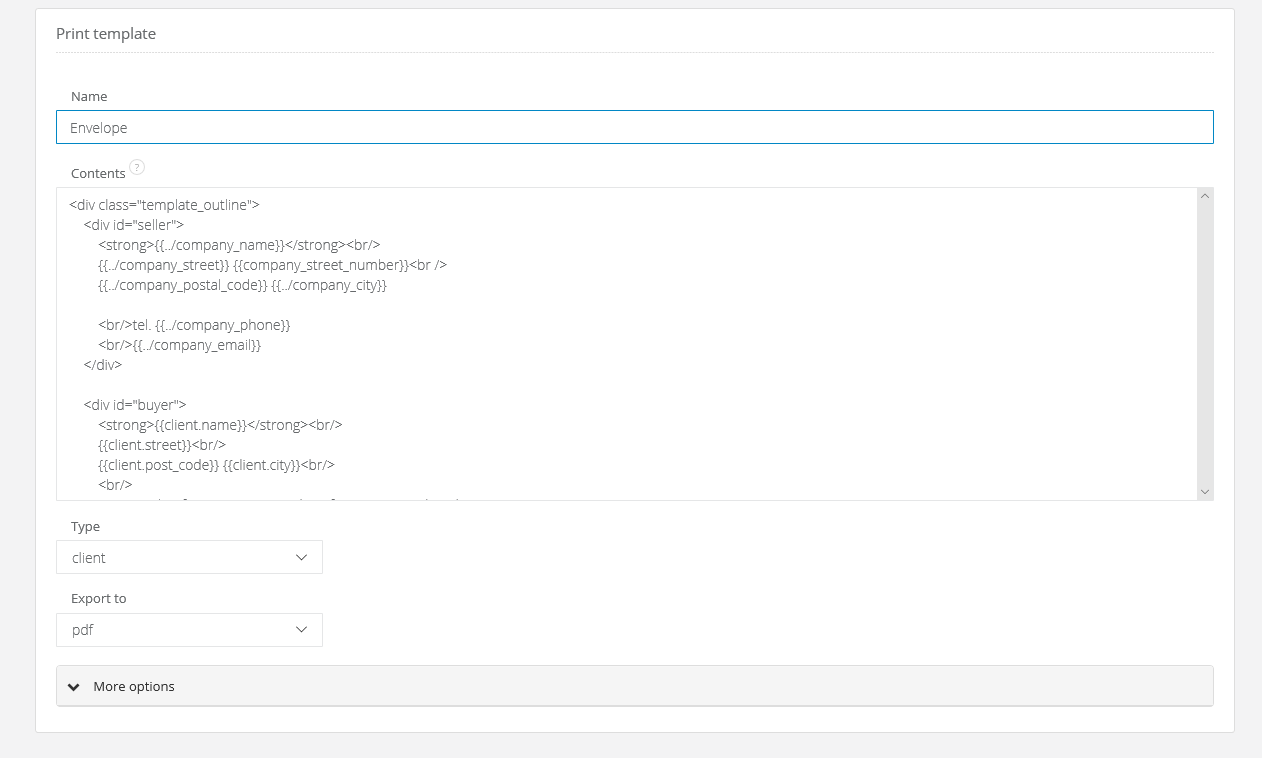
Next, select the C5 Envelope button (for the customer list). The system will automatically insert the code in the Content and CSS fields.

The system allows you to generate professional orders, offers, agreements or envelopes in an instant.
For instance, when creating an offer from a template, you save time, as you do not have to create it from scratch. The system based on the template and the variables therein will automatically supplement the necessary information. I.e. the name of the product, the proposed price, or the data of the customer, for whom the offer was generated. All that is left for you is to send the ready offer to your customer.
You can create document templates for both clients and deals. Below you will find 3 default templates, one for an offer, one for an agreement and one for an envelope, all of which you can use.
For now generating custom templates is only available to administrators.
In this article we have covered;
1. Offer template example with the corresponding code
2. Agreement template example with the corresponding code
3. Envelope template example with the corresponding code
4. How to generate a document template on the basis of a template for a single client or deal
5. How to generate a document template on the basis of a customer list or deal list
1. Template example for the following documents: Agreement, Offer, Envelope
Offer

The template and its content can be edited at any given time. When creating a template, you can set which fields will be supplemented automatically. When generating an offer, the system will compile the data which is complacent for this offer. If you want the document to be filled with specifically set information from a customer/deals card (profile?), you have to use variables. Below the list of variables used in this example:
{{company_name}} - your company name. In the settings: Company name
{{client.name}} - customer, for whom you are creating the offer. On the customer card: Client name
{{deal.date}} - date on which the offer was creating. On the deal card: Date
{{deal.string1}}, {{deal.string2}}, {{deal.string3}} - Own fields on the deal card. Field type: text.
{{deal.date1}} - own field on the deal card. Field type: data
Document template for: OFFER
1) Content
<div class="print_template">
<div class="template_outline">
<table class="clean to_half">
<tbody>
<tr>
<td>
<p><span id="document_type">Offer</span><br>
<span id="document_number">{{deal.string4}}</span></p>
<p>Date: {{deal.date}}<br></p>
</td>
<td class="logo_inside">
<div id="logo">
<div id="logo_place" style="display:inline-block; position:relative;"></div>
</div>
</td>
</tr>
</tbody>
</table>
<hr>
<table class="clean split_half">
<thead>
<tr>
<th><span class="seller">Offer created by</span></th>
<th><span class="buyer">Offer for</span></th>
</tr>
</thead>
<tbody>
<tr>
<td>
<p>
<strong>{{company_name}}</strong><br>
ul. {{company_street}} {{company_street_number}}<br>
{{company_postal_code}} {{company_city}}<br>
NIP: {{company_tax_no}}
</p>
</td>
<td id="buyer">
<p>
<strong>{{client.name}}</strong><br/>
{{client.street}}<br/>
{{client.post_code}} {{client.city}}<br/>
{{client.first_name}} {{client.last_name}}
</p>
</td>
</tr>
</tbody>
</table>
<div>
<br>
<p>In response to a query of {{deal.date}} we present our offer</p><br>
</div>
<table class="main_templ_table" id="pos_table">
<thead>
<tr>
<th>No.</th>
<th>Product/service name</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>{{deal.name}}<span class="item_description" > {{deal.description}}</span></td>
<td>{{deal.price}}</td>
<td>{{deal.integer1}}</td>
</tr>
</tbody>
</table>
<div class="clear"></div>
<div style="page-break-inside:avoid">
<div class="additional-info">
<br>
<br>
<p><strong>Conditions of delivery:</strong> <span> {{deal.string1}} </span></p><br>
<p><strong>Conditions of payment:</strong> <span> {{deal.string2}} </span></p><br>
<p><strong>Conditions of discount:</strong> <span> {{deal.string3}} </span></p><br>
<p><strong>Offer valid until:</strong> <span> {{deal.date1}} </span></p>
</div>
<table class="full_width" style="margin-top:100px">
<tbody>
<tr>
<td class="text_center half_width buyer_person" style="width:50%; text-align: center;">
{{client.first_name}} {{client.last_name}}
</td>
<td class="text_center half_width seller_person" style="width:50%; text-align: center;">
{{deal.responsible_name}}
</td>
</tr>
</tbody>
</table>
</div><!-- /page break -->
<br class="clear noprint">
</div><!-- template_outline -->
</div>
2) CSS Code
@media all {
p {
margin-bottom: 8px;
}
body {}
body.pdf-printing .print_template {
padding: 0 !important;
margin: 0 !important;
border: 0 !important;
box-shadow: none !important;
}
.print_template {
line-height: 12px;
background-color: white;
margin: auto auto 20px;
min-width: 700px;
overflow: visible;
width: auto;
border: 1px solid #ddd;
box-shadow: 1px 3px 5px 0 rgba(0, 0, 0, 0.75);
padding: 20px 20px 0;
font-family: helvetica, "lucida grande", "lucida sans unicode";
font-size: 12px;
}
.description_long {
font-size: 8pt;
font-family: helvetica, "lucida grande", "lucida sans unicode";
}
#document_type {
font-size: 12pt;
line-height: 1.25em;
font-weight: bold;
}
#document_number {
font-size: 26pt;
line-height: 1em;
font-weight: normal;
}
/*@page{size:A4 ;}*/
.clear {
clear: both;
}
table p {
margin-bottom: 0.5em;
line-height: 1.4em;
}
.split_three strong {
display: block;
margin-bottom: 5px;
}
.split_three br {
display: none
}
#custom_stamp {
background-position: 96% 87% !important
}
/*TABELE*/
table {}
tr {
page-break-inside: avoid;
}
table {
page-break-after: auto
}
tr {
page-break-inside: avoid;
page-break-after: auto
}
td {
page-break-inside: avoid;
page-break-after: auto
}
thead {
display: table-header-group
}
.nobreak {
page-break-inside: avoid;
}
table th, table td {
margin: 0;
padding: 0;
}
th.width0, td.width0 {
min-width: 17px;
width: 1%;
white-space: nowrap
}
th.width1, td.width1 {
width: 10%;
min-width: 17px;
}
th.width2, td.width2 {
width: 10%;
min-width: 45px;
}
th.width3, td.width3 {
min-width: 46px;
width: 15%;
}
th.width4, td.width4 {
width: 30%;
min-width: 100px;
}
td.logo_inside, td.logo_inside {
vertical-align: middle;
text-align: center
}
td.logo_inside img {
max-height: 187px;
max-width: 250px;
}
td:empty {
visibility: hidden;
}
table {
border-collapse: collapse;
empty-cells: hide;
}
html tr, html td {
background-color: transparent;
empty-cells: hide
}
table {
margin: auto;
clear: both;
margin-top: 10px;
border-collapse: collapse;
empty-cells: hide;
margin: 5px auto 5px auto;
width: 100%;
}
table tr {
vertical-align: top;
}
table, table th, table td {
border: 0;
background-color: transparent;
text-align: left;
vertical-align: top;
}
table.main_templ_table th, table.main_templ_table td, table.main_templ_table caption {
text-align: right;
border-collapse: collapse;
border: 1px solid #d8d7d7;
}
table.main_templ_table th {
font-weight: bold;
background-color: #f1f1f1;
border: 1px solid #bbbbbb;
}
table.main_templ_table th p, table td a {
text-align: left;
}
table th {
font-weight: bold;
}
table.to_right {
float: right;
width: 100%;
}
table.to_right th {
text-align: right;
}
table.to_right td {
width: 15%;
text-align: right;
}
.split_half td {
width: 50%;
}
.split_three td {
width: 33%;
}
table.to_pay {
margin: 40px auto 20px auto;
background: transparent;
}
table.to_pay th, table.to_pay td {
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
}
hr {
margin: 10px auto;
}
.to_pay th {
width: 120px;
}
.to_pay td, .to_pay th {
padding: 10px 5px;
}
table th, table td {
margin: 0;
padding: 5px;
}
#exchange_currency {
margin-top: 20px;
}
#exchange_currency td {
border-top: 1px solid #ddd;
padding-top: 10px !important;
}
#exchange_currency+table.clean.to_pay {
margin-top: 0;
}
table td.empty {
border: 0;
}
html body table tr:hover {
background-color: transparent;
}
table.main_templ_table th.text_left, table.main_templ_table td.text_left, th.text_left, td.text_left {
text-align: left;
padding-left: 10px;
}
.number, .nowrap, td b, td.row1, td.row2, td.row3 {
white-space: nowrap
}
th.width3+th.width1.nowrap {
white-space: normal
}
html, body {
margin: 0;
padding: 0;
}
.nowrap, .no_wrap {
white-space: nowrap !important;
}
.nowrap-lines {
white-space: pre;
}
}
@media print {
body.pdf-printing .print_template, .print_template {
padding: 0 !important;
margin: 0 !important;
border: 0 !important;
box-shadow: none !important;
}
@page :first {
margin-top: 0in;
margin-bottom: 0.5in;
}
@page {
size: portrait;
margin: 0in;
padding: 0;
margin-top: 0.5in;
margin-bottom: 0.5in
}
.print_template {
margin-top: 0.5in;
margin-bottom: 0in;
margin-left: 0.5in;
margin-right: 0.5in;
}
table {
page-break-inside: auto
}
td, tr {
page-break-inside: avoid;
page-break-after: auto
}
thead {
display: table-header-group
}
tfoot {
display: table-footer-group
}
.pull-right {
float: right;
}
}
@media screen {
.print_template {
width: 8.25in;
}
}
Agreement

Just like in the previous example, the template can be edited and its content changed. You can also determine which data should be supplemented automatically when generating. The list of used variables:
{{deal.name}} - name of the service/product to which the deal applies. On the deal card: Name
{{deal.date}} - Date when the deal was signed. On the deal card: Date
{{company_city}} - City, in which your company is located. In the account settings: City
{{company_name}} - Your company name. In the account settings: Company name
{{company_street}} - The name of the street on which your company is located. In the account settings: Street
{{company_tax_no}} - Your companies TAX ID. In the account settings: VAT ID
{{client.name}} - Name of the customer with whom you sign the deal. On the client card: Client name
{{client.city}} - City, in which your client's company is located. On the client card: City
{{client.street}} - The name of the street on which your client's company is located. On the client card: Street
{{client_tax_no}} - clients TAX ID. On the client card: TAX ID
{{client.first_name}} {{client.last_name}} -first and last name of the client's representative. On the client card: Name and last name
Document template for Agreement
1) Content
<div class="print_template">
<div class="template_outline">
<h1>Agreement no .......</h1>
<div class="paragraph center">
Agreement for <strong>{{deal.name}}</strong><br>
concluded on ............... in {{company_city}} between:<br>
<br>
<strong>{{company_name}}</strong> based in {{company_city}}, {{company_postal_code}} at the {{company_street}} {{company_street_number}}, CIN: {{company_tax_no}}, hereinafter <strong>Seller</strong><br>
and<br>
<strong>{{client.name}}</strong> based in {{client.city}}, {{client.post_code}} at the {{client.street}}, CIN: {{company_tax_no}}, represented by {{client.first_name}} {{client.last_name}}, hereinafter <strong>Buyer</strong>.<br>
<br>
<br>
</div>
<h2>§1 Subject of the agreement</h2>
<div class="paragraph">
Paragraph content
</div><br>
<h2>§2 Statements</h2>
<div class="paragraph">
Paragraph content
</div><br>
<h2>§3 Settlements</h2>
<div class="paragraph">
Paragraph content
</div><br>
<h2>§4 Additional services</h2>
<div class="paragraph">
Paragraph content
</div><br>
<h2>§5 Additional provisions</h2>
<div class="paragraph">
Paragraph content
</div><br>
<div class="footer">
<table class="signs_footer">
<tr>
<td><strong>Buyer</strong><br>
{{client.first_name}} {{client.last_name}}</td>
<td><strong>Seller</strong><br>
{{deal.responsible_name}}</td>
</tr>
</table>
</div>
</div>
</div>
2) CSS Code
body.pdf-printing .print_template{padding:0!important;margin:0!important;border:0!important;box-shadow:none!important}.print_template{line-height:22px;background-color:#fff;margin:auto auto 20px;min-width:700px;overflow:visible;width:835px;border:1px solid #ddd;box-shadow:1px 3px 5px 0 rgba(0,0,0,0.75);padding:20px 20px 0;font-family:helvetica,"lucida grande","lucida sans unicode";font-size:12px}h1{padding-top:12pt;color:#000;font-weight:700;font-size:16pt;padding-bottom:3pt;font-family:"Arial";line-height:1;page-break-after:avoid;orphans:2;widows:2;text-align:center}h2{padding-top:0;color:#000;font-size:12pt;padding-bottom:3pt;font-family:"Arial";line-height:1;page-break-after:avoid;orphans:2;widows:2;text-align:center}.center{text-align:center}li{color:#000;font-size:12pt}p{margin:0;color:#000;font-size:12pt}.footer{margin-top:80px}table.signs_footer td{width:48%}table.signs_footer{width:100%}table.signs_footer td,table.signs_footer{border:0;text-align:center;padding:20px 0}
C5 Envelope

When preparing an envelope you have to use variables for the addresses of the sender and the recipient, so for your company and your client's company. Below a list of the variables (the variables have been used in the other examples.
{{company_name}} - Your company name. In the account settings: Company name
{{company_street}} - The name of the street on which your company is located. In the account settings: Street
{{company_postal_code}} - Your company postal code.
{{company_city}} - City, in which your company is located. In the account settings: City
{{company_phone}} - your company's phone number
{{company_email}} - your company’s email address
{{client.name}} - Name of the customer with whom you sign the deal. On the client card: Client name
{{client.city}} - City, in which your clients company is located. On the client card: City
{{client.street}} - The name of the street on which your clients company is located. On the client card: Street
{{client.post_code}} - your client’s postal code.
C5 Envelope Template (for a single client)
1) Content
<div class="template_outline"><div id="seller"> <strong>{{../company_name}}</strong><br/> {{../company_street}} {{company_street_number}}<br /> {{../company_postal_code}} {{../company_city}} <br/>tel. {{../company_phone}} <br/>{{../company_email}} </div><div id="buyer"> <strong>{{client.name}}</strong><br/> {{client.street}}<br/> {{client.post_code}} {{client.city}}<br/> <br/> <span style="font-size:12px">{{client.first_name}} {{client.last_name}}</span> </div></div> <!-- template -->
2) CSS Code
-
body { font-family: arial, helvetica, "lucida grande", "lucida sans unicode"; } @media all { .template_outline { font-family: arial, helvetica, "lucida grande", "lucida sans unicode"; width: 16.2cm; height: 21.5cm; max-width: 16.2cm; max-height: 21.5cm; border: 1px dotted black; margin: auto; margin-top: 0px; font-size: 10pt; padding: 1cm; position: relative; } #seller { display: block; font-size: 7.5pt; line-height: 1.25em; -ms-transform: rotate(-90deg); /* IE 9 */ -webkit-transform: rotate(-90deg); /* Chrome, Safari, Opera */ transform: rotate(-90deg); position: absolute; left: 0cm; top: 13.5cm; width: 8cm; height: 6cm; } #buyer { display: block; font-size: 13pt; line-height: 1.5em; font-weight: bold; -ms-transform: rotate(-90deg); /* IE 9 */ -webkit-transform: rotate(-90deg); /* Chrome, Safari, Opera */ transform: rotate(-90deg); position: absolute; left: 8cm; top: 3cm; width: 9cm; height: 6cm; } #logo { display: block; border: 0px; max-width: 5cm; max-height: 1cm; margin-bottom: 0.2cm; } } @media print { @page { size: portrait; margin: 0in; padding: 0; margin-top: 1.4cm; margin-bottom: 0.5in } .template_outline { border: 0px !important; width: 14cm; height: 19cm; max-width: 14cm; max-height: 19cm; } #seller { left: 0cm; top: 12cm; } #buyer { left: 8cm; top: 3cm; } } @media screen { .template_outline { font-family: helvetica, "lucida grande", "lucida sans unicode"; height: 22.9cm; max-height: 22.9cm; } #seller { left: 0cm; top: 14.4cm; } #buyer { left: 8cm; top: 4.4cm; } } body.pdf-printing .template_outline { padding: 0!important; margin: 0!important; border: 0!important; box-shadow: none!important } body.pdf-printing .document-footer { display: none !important }
C5 Envelope Template (for a customer list)
1) Content
<div class="template_outline">
<div id="seller">
<strong>{{../company_name}}</strong><br/>
{{../company_street}} {{company_street_number}}<br />
{{../company_postal_code}} {{../company_city}}
<br/>tel. {{../company_phone}}
<br/>{{../company_email}}
</div>
<div id="buyer">
<strong>{{name}}</strong><br/>
{{street}}<br/>
{{post_code}} {{city}}<br/>
<br/>
<span style="font-size:12px">{{first_name}} {{last_name}}</span>
</div>
</div> <!-- template -->
2) CSS Code - the same as in the example above - for a C5 Envelope for a single client
The explanation on how to create a template and a ready-to-use script for the templates above together with the CSS code can be found in this article: Creating template document for deal or client
2. How to generate a document on the basis of a template for a single client or a single deal
To generate a new document on the basis of a document template, with filled out data from the customer/client card ….
1) Enter the Client's or Deals tab and select the record, for which you want to generate a document

2) Open the drop down menu, by clicking on the copier icon in the top right corner and select the right template

3) The template can be edited, viewed, or send by email at any given time, by using the icons on the right.

4) Download the generated file in PDF

3. How to generate a document on the basis of a template for a list of clients or deals
If for instance, you want to send your document to your clients in hard copies and you want to address an envelope to all of them, navigate to the client's list, click on the gear (settings) icon, and select ‘Add your own report’.
Next, select the C5 Envelope button (for the customer list). The system will automatically insert the code in the Content and CSS fields.

Back

Add Comment